Customizable Components in Managed Solutions
– 2 MinutesWith managed solutions, you create the initial solution and then you can create patches to that solution as you make incremental enhancements. However, you can get into a scenario where the changes in your deployed match do not actually take effect. Consider the following scenario:
You start with an unmanaged solution in your Development environment. Let's call it "Base Solution" and give it version 1.0.0.0. Create a web page that simply displays, "Hello," and add it as a Web Resource to the solution. The solution is exported as a Managed solution and deployed to your Production environment. Everything is good so far.
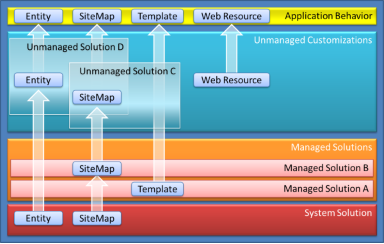
Now, let's say there is a critical flaw in the Web Resource and you need to make a hot-fix. Rather than following best-practices, you decide to make the change directly in the Production environment. Since the original solution is Managed, you must make the change in either the "Default" unmanaged solution, or create a new unmanaged solution. Because the unmanaged layer is the highest layer (see image below), it is ultimately what is displayed to the user. You make the change - crisis averted.

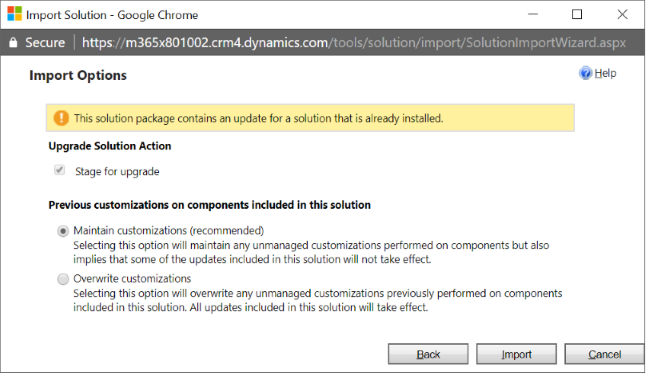
Some time passes and now you need to make a change to that Web Resource in your Development environment. To do this, you do a "Clone a Patch" solution and give it version 1.0.1.0. You add the Web Resource component to this solution and make some change to it. When you're ready, you export the solution as a managed solution and import it into your Production environment. Because this is a managed solution, your changes will go in at the managed layer. However, when importing a patch solution, you do not get the option to overwrite customizations during the import process. Therefore, the previous unmanaged customizations will still exist at the highest layer. Instead of seeing the new changes in your patch, you will see the old unmanaged changes!
When importing a patch solution, you do not get the option to overwrite customizations during the import process.
If you are in this scenario, the only way to fix it is to go back to your Development environment and "Clone Solution" to a new major/minor version. When you import this solution to Production, you will see the screen that lets you overwrite any unmanaged customizations. If you select this option, the changes in your new solution will actually take effect.

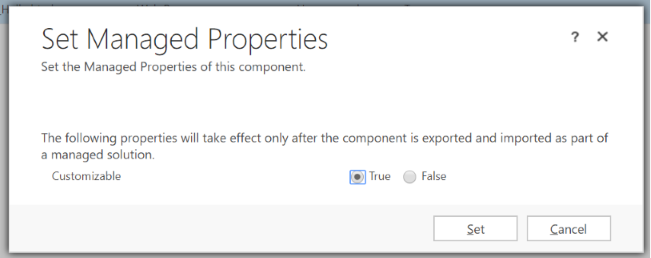
The easiest way to prevent this scenario from happening (short of following best-practices) is to set the Managed Properties of your components as not customizable. This will prevent anyone from making an unmanaged customization in your upper environments.

Hopefully this helps avoid some headaches.
