Custom Controls Framework - Miscellaneous
– 3 MinutesI've posted a few blogs so far about the Custom Controls Framework. If you haven't seen them, you can check them out under the Custom Controls category. Here are a few additional random thoughts.
Unbound Controls
So far I've only blogged about Field and Grid Controls, but there is actually a third type of control -- the Unbound Control. These are controls that are not bound (surprise!) to a field or grid on the form. Instead, they are stand-alone. In the past, we would use IFrame's to do what an Unbound Control will be able to do.
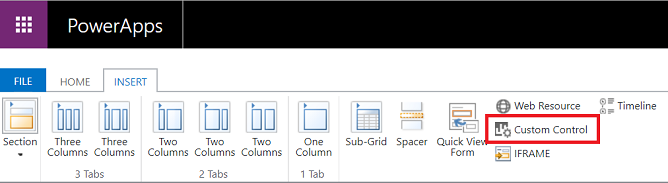
At some point, Microsoft will enable the feature on the form editor so we can add an unbound control directly to the form. Here's what it will look like:

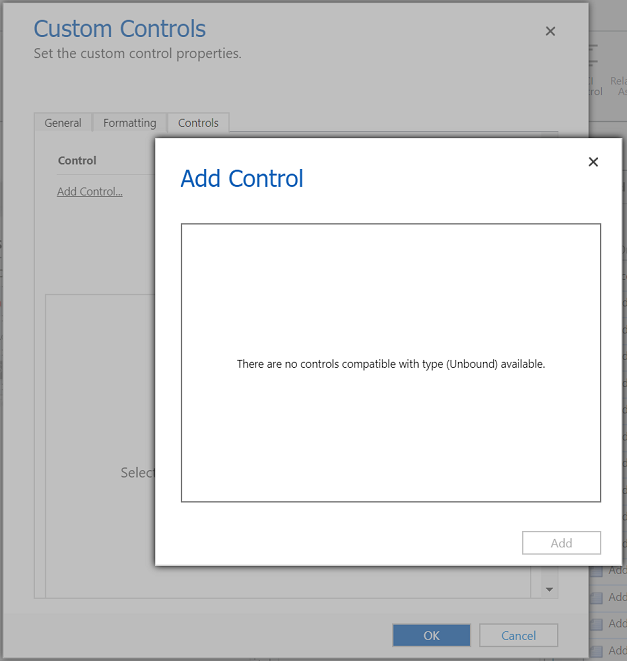
When you click the Custom Control button, you'll get a pop-up where you can choose the control you want.

However, I haven't yet figured out how to import a custom unbound control. No matter what I try, I can't get it to recognize my control as an Unbound one, and unfortunately, there are no existing unbound controls in the system to use as a reference. My guess is that this functionality might not be fully completed yet.
Components
Since the custom controls are built on top of the React framework, it would stand to reason that you could also leverage other React components. React is available in the global namespace, however will we be able to officially leverage that in custom controls, or are we limited to only the elements you can create though the context.factory.createElement wrapper?
Exploration
I've only scratched the surface of what's possible with Custom Controls, and I highly encourage others to also poke around and see what they can find until Microsoft releases official documentation. To get you started, let me explain a little about how I reverse engineered the Custom Control Framework to begin with.
Truth be told, I got lucky. When V9.0 was first released, there was a bug which allowed you to add the existing Managed custom controls to a solution and export them. That made it really easy to see the structure of the folders/files in the solution. Microsoft has since fixed that bug. However, even without that bug, there was another way to do it. Through the API you can perform a query to /api/data/v9.0/customcontrols. By analyzing the response, you will see the raw control manifests. With the manifests, it would have been pretty easy to figure out the rest, especially since the solution importer is vary verbose in its error messages.
At this point, further exploring the custom controls is a matter of using the debugging tools in your browser. Poke around at the files, set some break points in the custom control JS files, and understand more about what properties are available in the "context" variable and how you can leverage it.
Also, rather than importing the control every time, I recommend using Fiddler to serve up your local development copy of your file. If you haven't done this before when developing web resources, you can read more about it on CRM Tip of the Day #1033.
Questions
Here are a few open questions that would make for an interesting blog post.
Is it possible to import an Unbound control? How?
Can unbound controls be added to a dashboard?
Can any custom controls "talk" to each other? For example, can you refresh a grid control from another control?
Is it possible to use other React components, and not just the ones provided by the factory wrapper.
That's all for now. Hopefully others will continue to explore the custom controls framework, we can get some more definition around the "context" parameter, and we can start building some really amazing controls. I'm excited to see what other come up with!
Comments
Hey Bob, are you participating in the preview on the Insider program?
1. Not yet, not available in the preview - mainly because we need to complete the UI to add it to a form.
2. Not sure, keep us posted if you find an answer.
3. In principle, one wants to isolate a custom control from the rest of the form, in order to not have too many dependencies and encourage reuse. However, you could have multiple fields "bound" to your control, which provides a way for your control to update other fields. You could of course also use OnChange events in your normal form scripting to fire other XRM methods like making another field invisible or to refresh a grid control...
4. Possible, but so far the preview has not yet been extended to the Virtual controls, APIs still being finalized...
Hope this helps...
Thanks, Paul!
